谷歌官方:明確建議網(wǎng)頁制作時(shí)使用響應(yīng)式技術(shù)
??簡單來講,可以歸納為以下幾點(diǎn)
??1.頁面唯一性,PC/移動(dòng)統(tǒng)一管理
?
??2.響應(yīng)式網(wǎng)頁更利于Google對頁面索引屬性的創(chuàng)建
??3.相同內(nèi)容,PC和移動(dòng)無需單獨(dú)維護(hù)
??4.降低可能影響移動(dòng)端頁面表現(xiàn)的風(fēng)險(xiǎn)
??5.減少加載時(shí)間,提升用戶體驗(yàn)
??6.更利于Google對網(wǎng)頁內(nèi)容的抓取

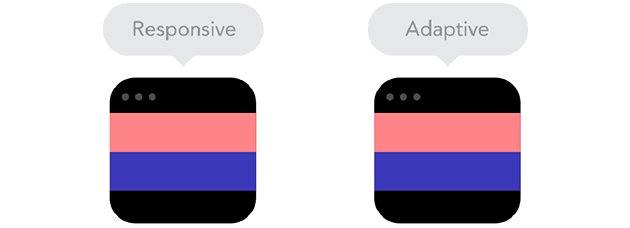
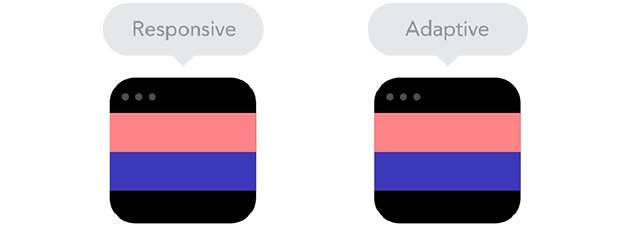
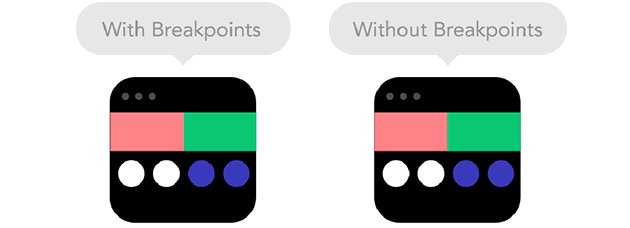
??響應(yīng)式和非響應(yīng)式到底區(qū)別在哪?
??左側(cè):響應(yīng)式? ? ? 右側(cè):傳統(tǒng)網(wǎng)頁
??1.訪問體驗(yàn)

??在瀏覽器縮放時(shí),雖然最終呈現(xiàn)結(jié)果一樣,但由于制作時(shí)對縮放的響應(yīng)策略不同,適配過程的體驗(yàn)效果也很明顯。
??
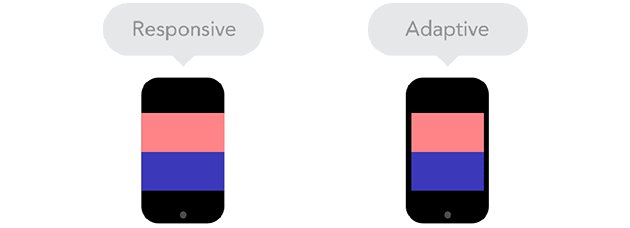
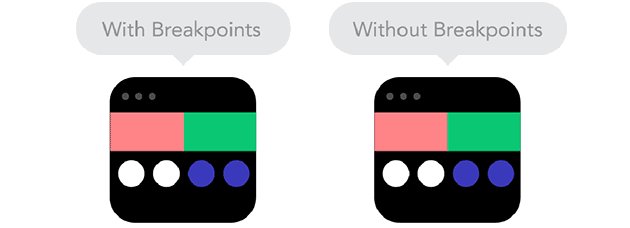
??2.響應(yīng)式,是“流”

??和傳統(tǒng)的定位技術(shù)不同,響應(yīng)式頁面中某一個(gè)部分動(dòng)了,其余部分會隨之動(dòng)起來。
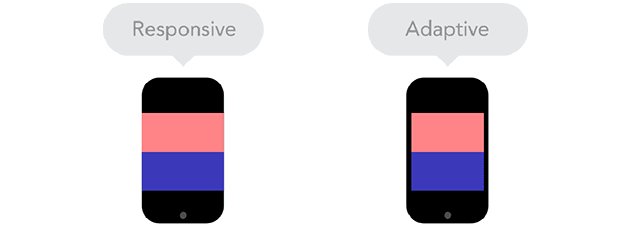
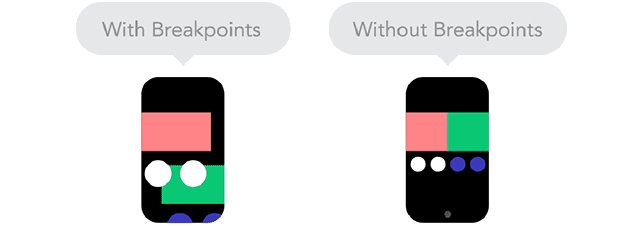
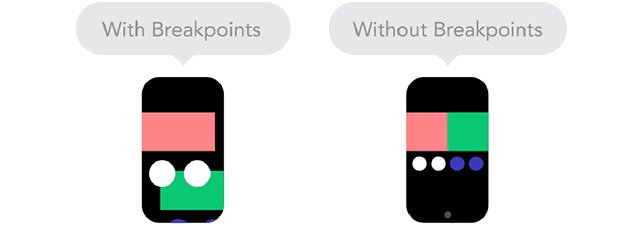
??3.整體比例

??屏幕大小不同,整體呈現(xiàn)的比例始終一致,不會出現(xiàn)呈現(xiàn)不完整、比例失調(diào)情況。
??4.元素自動(dòng)適配

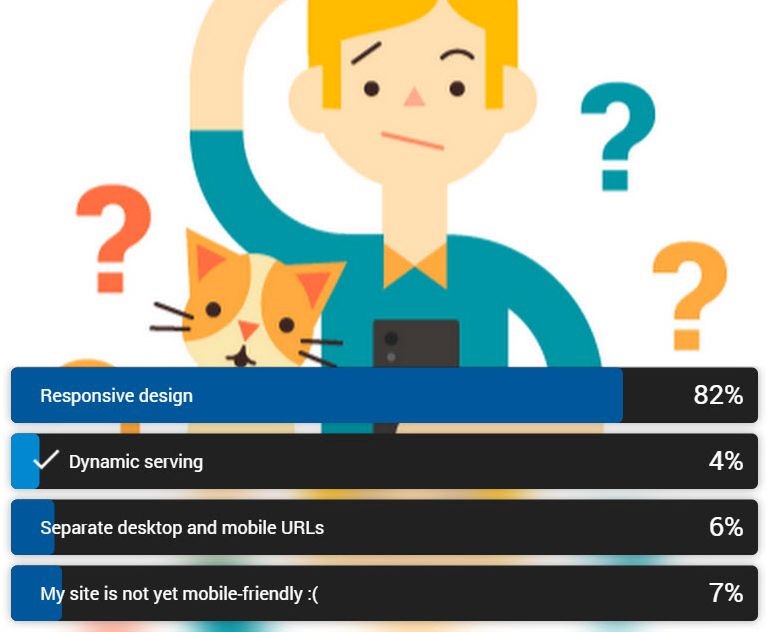
??為什么外貿(mào)網(wǎng)站更需要響應(yīng)式?

??谷歌站長之家早期一項(xiàng)調(diào)查顯示:有高達(dá)82%的網(wǎng)站采用了響應(yīng)式設(shè)計(jì)。
??響應(yīng)式外貿(mào)網(wǎng)站制作,能更好的迎合谷歌對網(wǎng)站的喜好,從而取得更好的推廣效果。
??中企動(dòng)力已經(jīng)全面采用響應(yīng)式技術(shù)制作網(wǎng)站,以適應(yīng)當(dāng)前屏幕和交互樣式多樣化的趨勢,提升企業(yè)網(wǎng)站效果。